TUTORIAL PARA MODIFICAR PANTALLAS CARATULAS
Hola!
Bueno.. alla va.. Os voy a contar un poco como he modificado las pantallas de las caratulas que vienen por defecto. Si teneis conocimientos de CSS y HTML os resultará muy muy facil.. si no los teneis.. os resultará solo fácil (espero..)
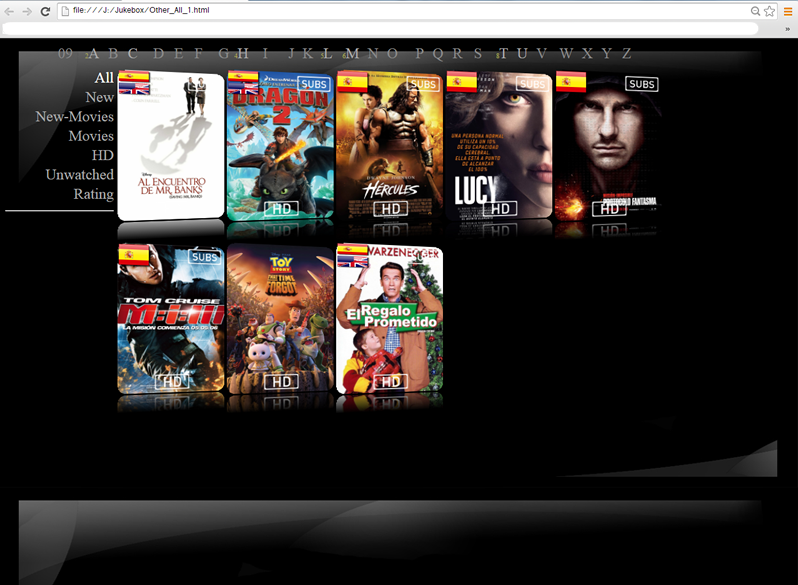
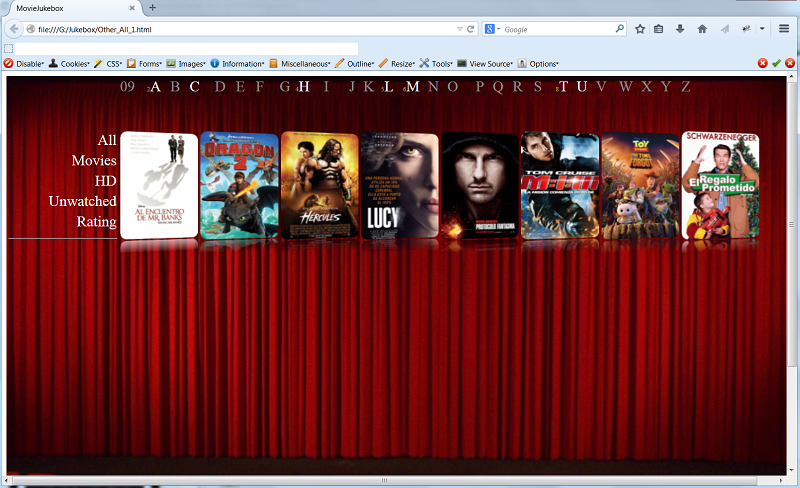
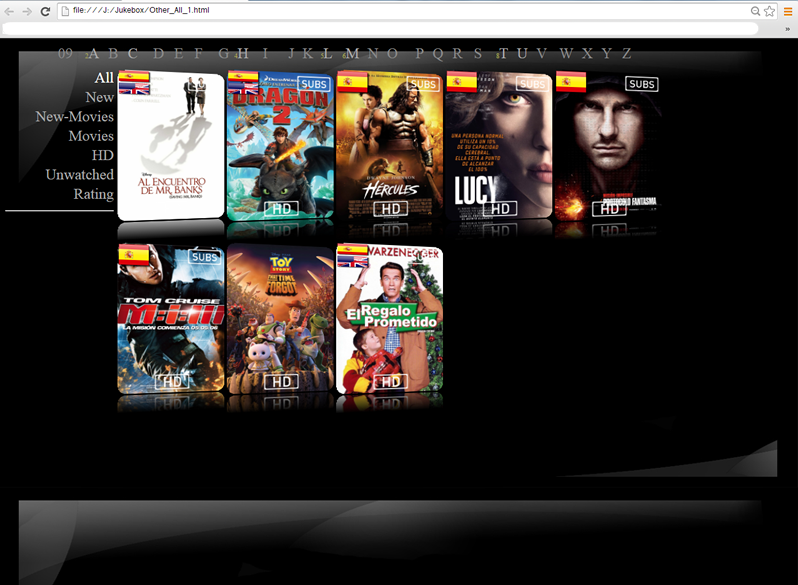
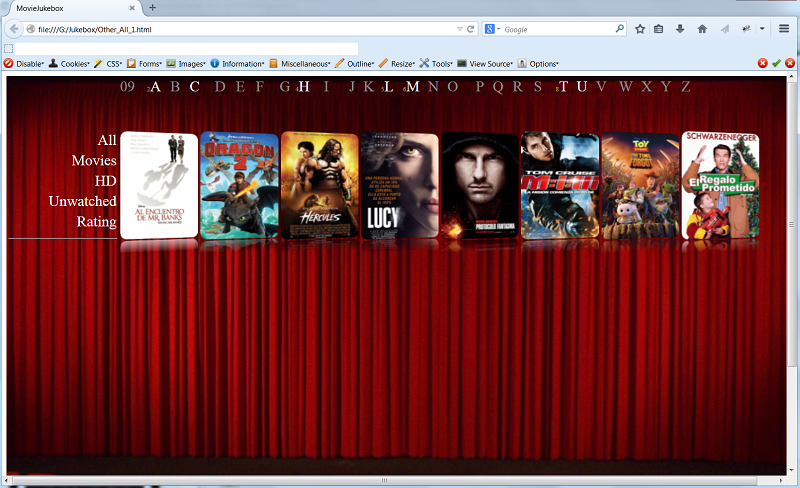
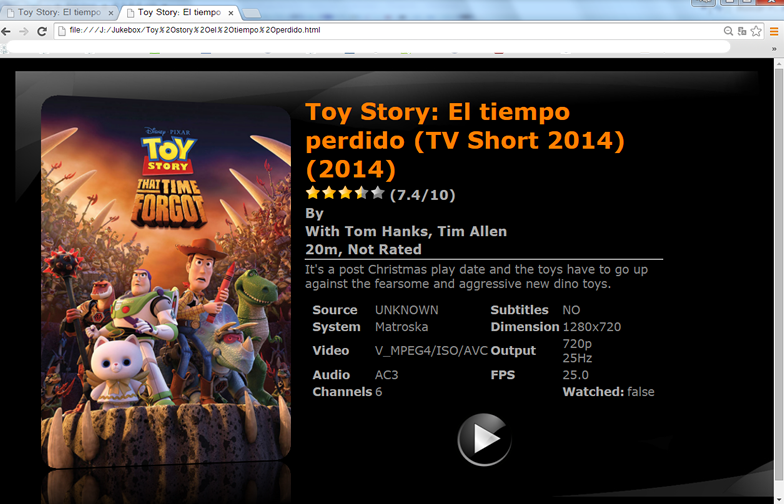
 PANTALLA PRINCIPAL
PANTALLA PRINCIPAL
Se puede cambiar el fondo. Es un archivo que está dentro de la carpeta
PICTURES dentro de la carpeta del skin que usemos.
Por ejemplo: C:\yamj\skins\default24\html\pictures\background.jpg
El tamaño es de 1280x720 pixels.
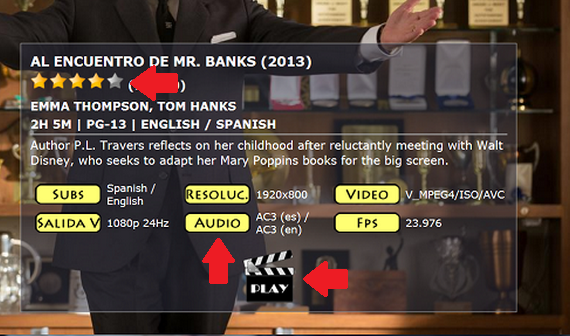
Aproveho para contaros que en esta carpeta también se guardan las imágenes de las calificaciones de las pelis, del botón play y si quereis de los títulos de los detalles, es decir estos:
Con crear unos nuevos con Fireworks o Photoshop y llamarlos igual os vale..
Ahora os pondré información sobre los archivos que hay que editar. Abridlos con notepad++ que es gratuito y está muy bien.
Simplemente buscad las lineas que os pongo en cursiva. Para facilitarlos la labor me he permitido ponerlo en otro color.
ARCHIVO categories-default.xml
Aquí podeis cambiar el nombre de las categorías que aparecen en la pantalla principal y decirle si quereis que aparezca o no
Ejemplo:
</category>
<category name="New">
<enable>true</enable> Si esta en true aparece, si no queries que aparezca poneis FALSE
<rename>New</rename> Poned lo que querais que aparezca en español. En este caso NUEVAS
</category>
ARCHIVO moviejukebox.properties
En esta línea poneis el skin que quereis usar:
mjb.skin.dir=./skins/default24
Yo lo que hice fue usar éste skin y luego modificarlo por dentro
ARCHIVO skin-options.xsl
Modificar la siguiente línea a TRUE para que salga una imagen de la peli de fondo en los detalles de la misma
<xsl:variable name="use-fanart">true</xsl:variable>
ARCHIVO skin.properties
fanart.movie.download=true (para que salga la imagen de fondo. Hay que modificarlo aquí y en el archivo de antes)
Estos son los tamaños para que se ajuste a la TV y al proyector quien lo tenga
fanart.movie.width=1280
fanart.movie.height=720
Lo mismo para las series:
fanart.tv.download=true
fanart.tv.width=1280
fanart.tv.height=720
La verdad es que este archivo está muy comentado. Si lo abrís veréis en verde que hace cada una de las opciones. Yo os comento las que he usado. Aqui van algunas mas:
thumbnails.reflection=true (hace un reflejo debajo de la caratula en la pantalla principal)
thumbnails.perspective=true (pone las caratulas en perspectiva mirando hacia la derecha en vez de ponerlas de frente)
thumbnails.roundCorners=true (redondea las esquinas de las caratulas)
thumbnails.cornerRadius=20 (radio de curvatura de las esquinas)
Para las imágenes del detalle (lo que el programa llama Poster) existen también las mismas opciones
posters.reflection=true
posters.width=400 (anchura de la caratula)
posters.height=600 (altura de la caratula)
posters.perspective=true (pone las caratulas en perspectiva mirando hacia la derecha en vez de ponerlas de frente)
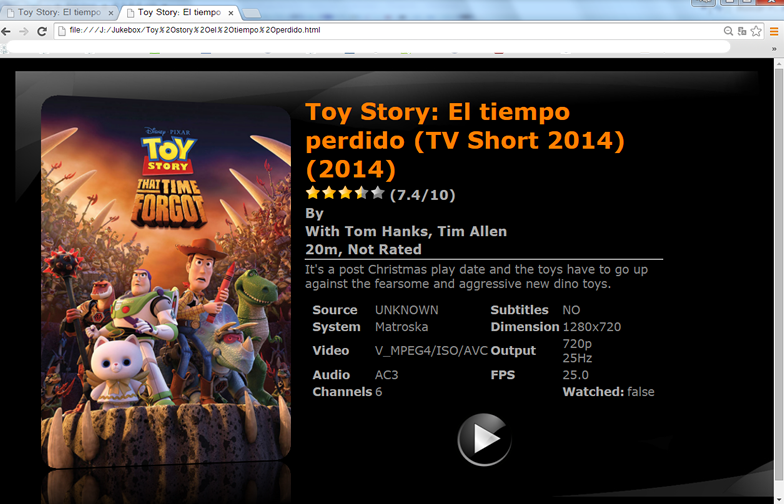
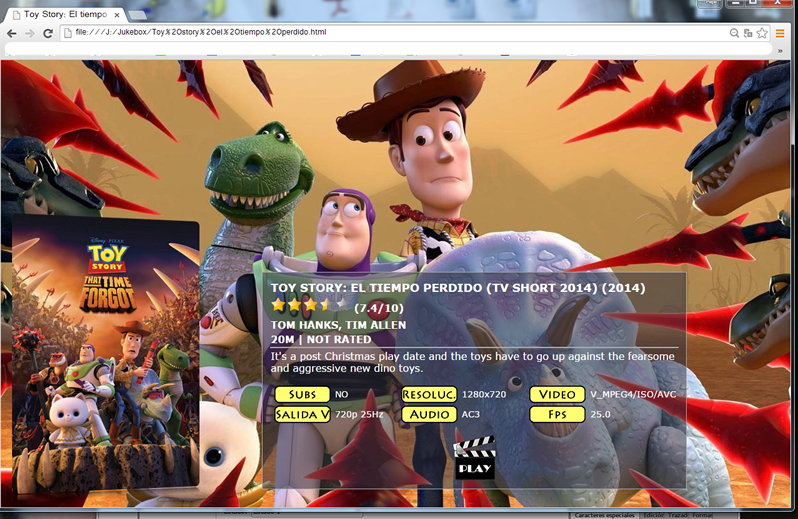
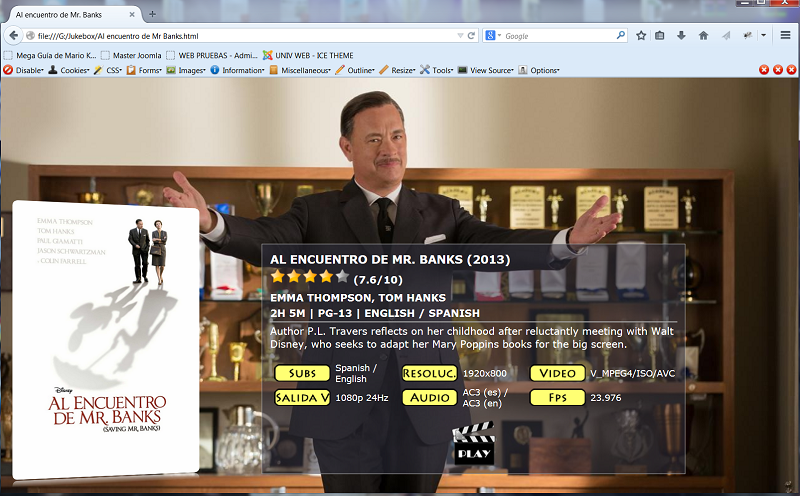
ARCHIVO detail.xsl
Este archivo modifica varios valores de la pantalla detalle
Para los valores he creado una imagen en .png con Fireworks y la he puesto de fondo en cada celda de la tabla a través de CSS.
Os pongo un ejemplo para que lo entendáis mejor:
ORIGINAL:
Como veis por defecto aparace la palabra SUBTITLES)
<td class="title3" width="16%">Subtitles</td> (Si queréis que aparezca en español cambiad simplemente la palabra SUBTITLES por SUBTITULOS o SUBS o lo que queráis)
<td class="normal" width="16%"><xsl:value-of select="subtitles" /></td>
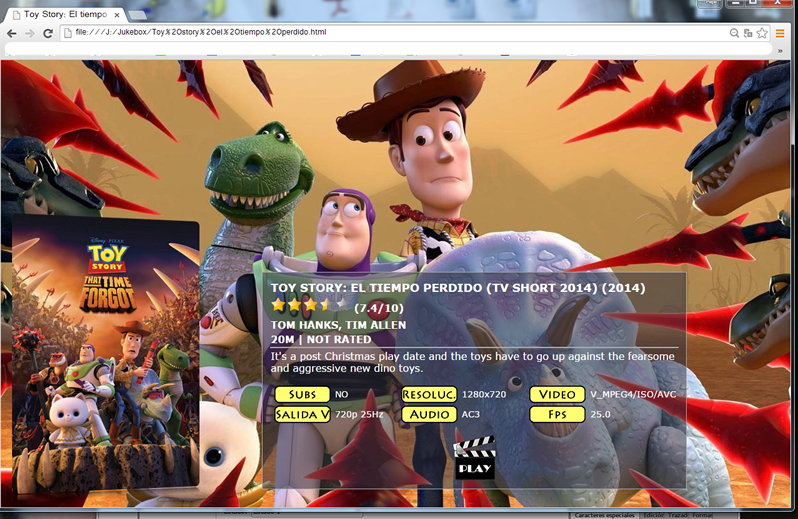
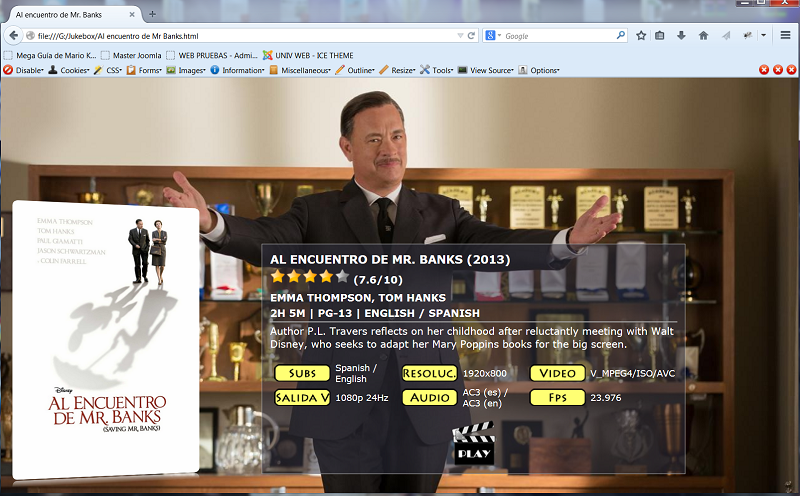
Yo he hecho esto:
He creado una clase SUBS. Esta clase se crea en el archivo
exportdetails_item_popcorn.css que esta dentro del skin en la carpeta
HTML
<td class="subs" width="16%" height="30px"></td>
y dentro he puesto lo siguiente:
background-image: url(pictures/subs.png); (nombre del archive guardado como veis en la carpeta pictures)
background-repeat: no-repeat; (esto es para que no repita el logo en la celda)
background-position: center; (muy bien.. esto es como estabais pensando..para centrarlo..ya lo vais pillando) 
Habria que crear un logo por cada opción que queráis que aparezca. Yo he quitado algunas porque no las consideraba necesarias.
Pensareis porque no he puesto el logo directamente dentro del archivo
details.xsl, la razón es que así no salía..

ARCHIVO exportdetails_item_popcorn.css
Este archivo es la hoja de estilos que guarda la configuración de la pantalla del detalle:
Os explico algunas opciones.. No se trata de enseñar como funcionan los arvhivos css si no de daros pautas a los que sabeis y también a los que no para que veais que no es complicado hacer los cambios
La siguiente tabla es la principal.
table.main {
width:1100;
height:650;
padding:10px; (esto es para que no se pegue la tabla a los bordes. Es como un espacio entre el borde y la tabla. Se puede variar a vuestro gusto)
}
Esta tabla es la del detalle. Aquí esta el titulo, sinopsis..etc.
table.main2 {
background-image: url(fondo.png); (he creado un fondo semitransparente porque por defecto lo pone en rojo y queda fatal)
padding:10px; (para que no se pegue el texto al borde de la imagen)
border-style: solid; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; (para crear un borde finito alrededor)
border-color:#AAA; (color del borde)
}
TITLE1 controla el titulo de la peli. Como veis son muy intuitivas las opciones
.title1 {
color: #fff;
font-size: 18px;
font-weight : bold;
text-transform:uppercase;
}
PLOT es la sinopsis.. NORMAL es el texto que indica el audio, video..etc..
.plot {
color: #fff;
font-weight: normal;
font-size: 16px;
}
Se me olvidaba.. He creado también un div (una especie de marco) y he metido la tabla dentro para poderla situar al fondo de la pantalla que es donde yo quería.
.mitabla {
position: absolute;
bottom: 0px;
}
En
detail.xsl he añadido el div antes del comienzo de la tabla “MAIN”
<div class="mitabla">
<table class="main" align="center" border="0" cellpadding="0" cellspacing="0">
Al final del archivo cierro el div. Os copio un trozo para que sepáis donde va.
</table>
</div>
<!--
<xsl:if test="count(sets/set) > 0">
Disculpad el tocho pero creo que os ayudará muchisimo. Os recomiendo que generéis el menu con un par de pelis y luego modifiqueis los archivos que os comento pero no de la carpeta YAMJ donde está el programa si no dentro de la carpeta JUKEBOX donde genera todo, para que podais ver los cambios en tiempo real simplemente refrescando la pantalla del navegador y no tengáis que generar el menu cada vez que hagáis un cambio.De nada.. A disfrutarlo! 8-)
Por si alguno no lo ha leido.. os dejo el link al tutorial que hice para generar los menus
http://www.nosolohd.com/xf/threads/...ver-post-1-primero.17324/page-96#post-1384547
En breve espero contaros como generar los menús desde red también..
Saludos!
 No hay manera.. he probado con CSS y nada e incluso lo he intentado con Cufón que usa archivos Javascript y nada..
No hay manera.. he probado con CSS y nada e incluso lo he intentado con Cufón que usa archivos Javascript y nada.. 






 No hay manera.. he probado con CSS y nada e incluso lo he intentado con Cufón que usa archivos Javascript y nada..
No hay manera.. he probado con CSS y nada e incluso lo he intentado con Cufón que usa archivos Javascript y nada..